2013-02-03
ブロック要素の枠をテキストがはみ出す現象への対処方法
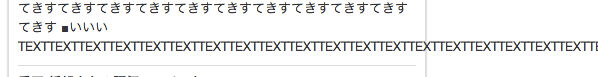
divやarticleなどのブロック要素で囲まれてる枠を、テキストがはみ出して表示されてしまう現象への対処方法について。 具体的には以下の画像のような現象のこと。
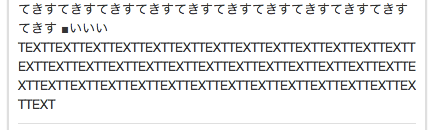
原因は調べていないが、特に英字で起こるようである。 これを防ぐには、テキストを囲んでいるブロック要素に対してCSSで「word-break: break-word;」を記述する。
div {
word-break: break-word;
}この一行を書くことで解決。
値は「break-all」でも平気なようだが、微妙に改行のタイミングが違うみたい。「break-word」のほうがいい感じに改行してくれているが、こちらはどうやらFirfoxでは効かないようだった。 「break-all」であれば、ChromeでもFirefoxでも問題ないよう。
word-breakプロパティについては以下を参照。
http://www.htmq.com/style/word-break.shtml
<< 前の記事Railsのtextareaの幅を設定する方法